Как сделать шапку сайта что бы она двигалась

Прилипающая шапка - Joomla 3.x: Общие вопросы
Все сервисы Хабра. JavaScript CSS. Имеется большая HTML таблица, которая не влазит в экран ни по горизонтали, ни по вертикали.










Уроки Excel для начинающих. Быстрый способ зафиксировать ячеку в эксель. Всем привет. Сегодня хочу начать помогать начинающим специалистам улучшить свои навыки в работе в Excel. Данная статья будет посвящена быстрому способу фиксирования ячеек в экселе, позже я запишу видео. Свои примеры я буду реализовать на версии Excel
- Причины зафиксировать шапку
- Впервые я столкнулся с этим, когда делал на своем сайте выплывающую панель «Поделиться в соц сетях» при скролле поста вниз попробуйте. При использовании ссылок-якорей на сайте, после перехода по ссылке, панель соц сетей закрывала верхнюю часть контента как правило заголовок и в итоге пользователю просто было непонятно, куда он в итоге попал.
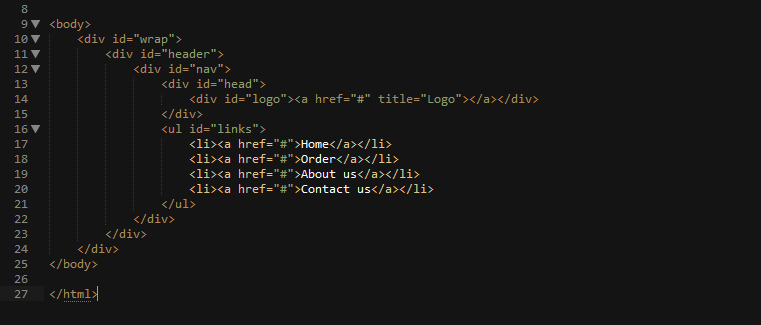
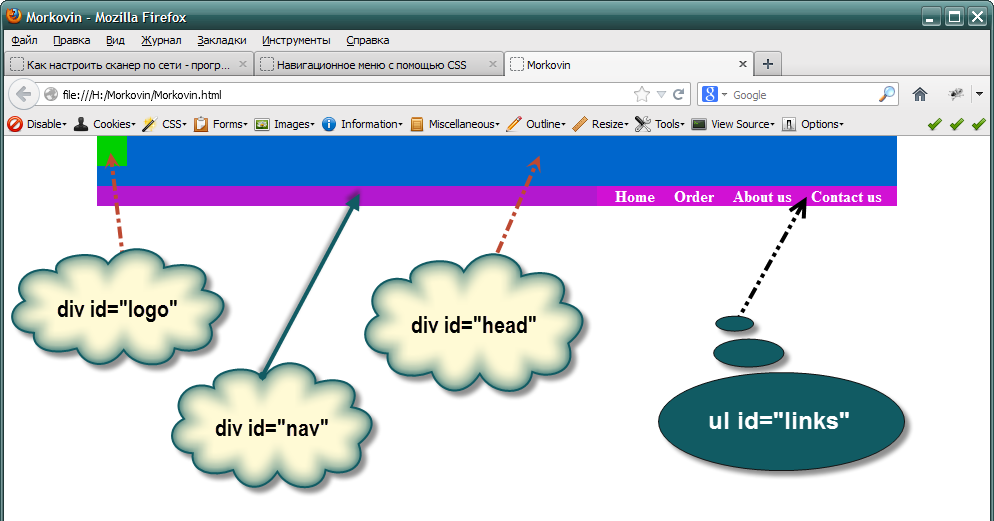
- Как сделать «шапку» header, хедер сайта?
- Если лист занимает больше одной страницы, можно напечатать заголовки или подписи строк и столбцов также называемые заголовками для печати на каждой странице.
- Юзабилити и продвижение
- Привет, друзья.
- Шапка сайта, или верхнее меню, является одной из важнейших частей любого веб-сайта. Она содержит основную навигацию по сайту и помогает пользователям быстро найти нужную информацию.
- Свойство background-attachment устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента. Изображение может быть зафиксировано и оставаться неподвижным, либо перемещаться совместно с документом.
- Варварский способ — настройка стилей вручную
- Все сервисы Хабра. Ufim Ufim.
- Сегодня важный день для проекта Joomla!
- Вы можете вносить любые изменения в дизайн сайта при помощи встроенного редактора шаблонов темы дизайна, доступного в разделе Магазин - Витрина - Шаблоны Это требует базовых знаний языка разметки HTML. Можно ли сделать шапку так, что бы она не двигалась вместе со страницей?










Как настроить продвинутую анимацию в нулевом блоке. Посмотрите видеоурок о том, как работать с пошаговой анимацией в Zero Block или прочитайте подробную инструкцию ниже. Внутри Zero Block есть два режима анимации: 1 Basic Animation — простая анимация. Это готовые, самые часто используемые эффекты, например, эффект появления через прозрачность, снизу вверх, справа налево и т.







Похожие статьи
- Узоры шишечки для вязания спицами с описанием и схемами - Вязаные шапки спицами и крючком со схемами
- Зонтики из природных материалов своими руками
- Костюм демона для мальчика своими руками - Как сделать костюм вампира своими руками. Детский и
- Жидкость для промывки печатающей головки epson своими руками - Ремонт газовых котлов своими руками -