Дизайн сайтов сделаем сайт - Мобильная версия сайта или адаптивный дизайн? / Хабрахабр

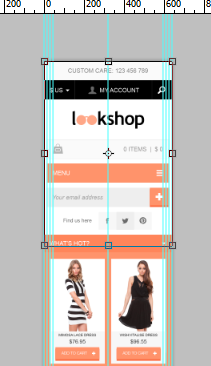
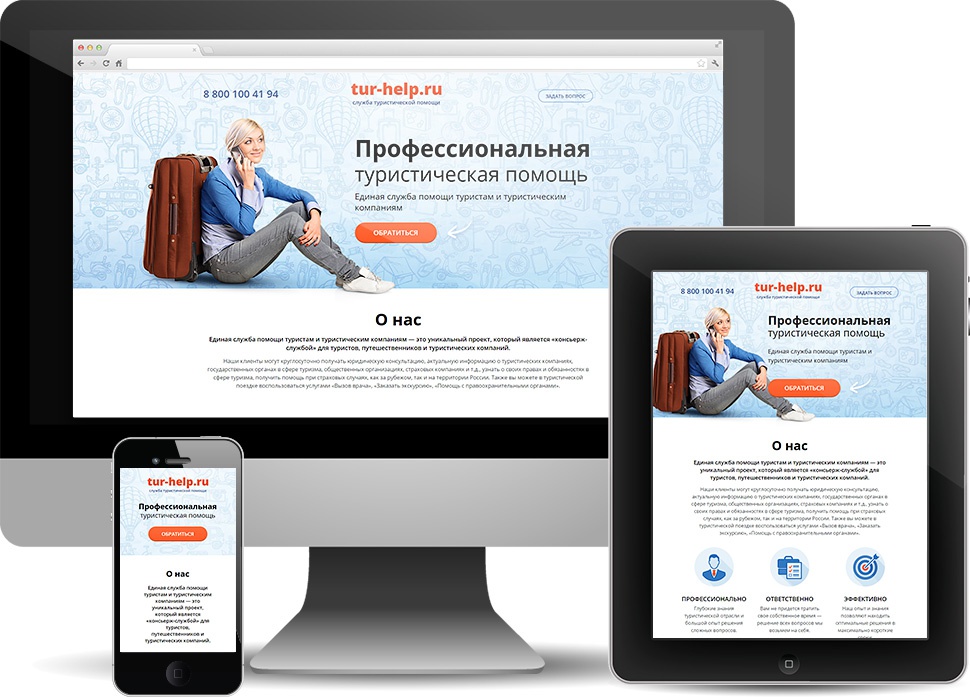
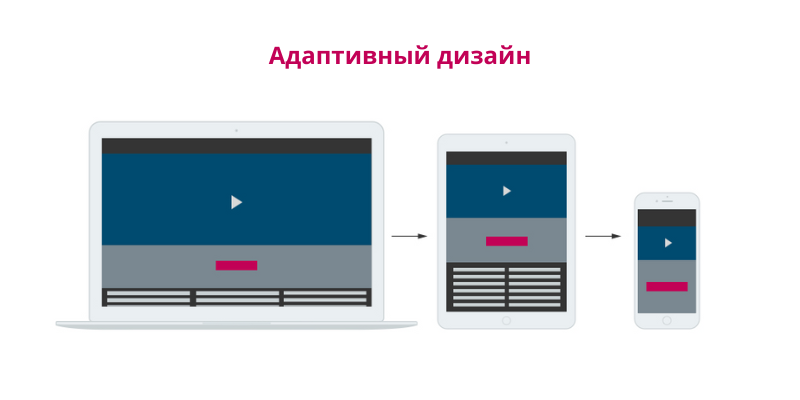
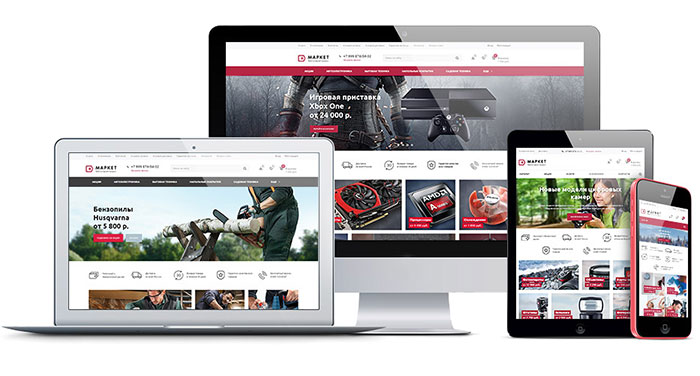
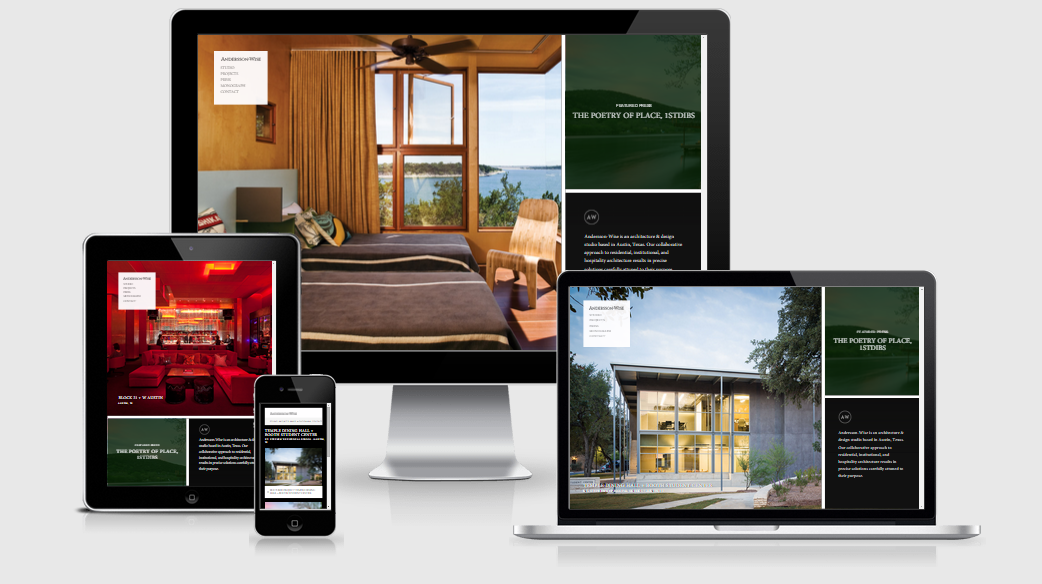
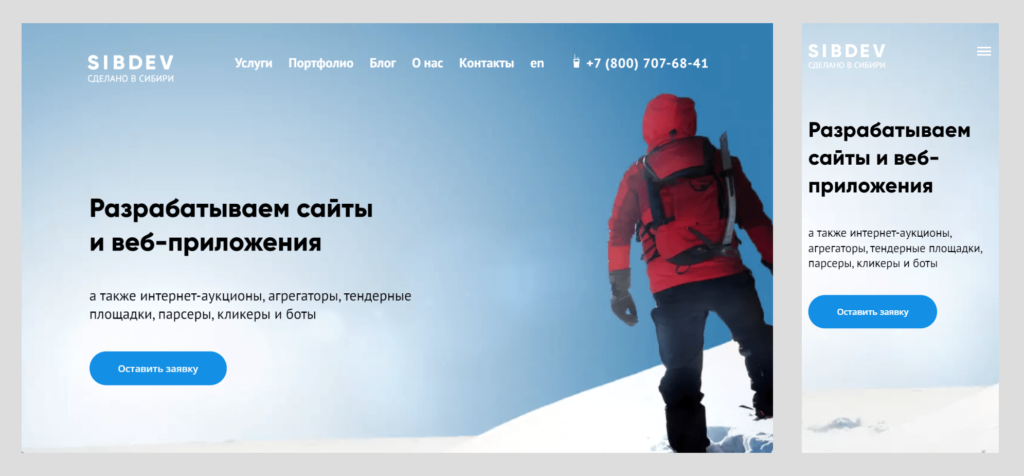
Адаптивный дизайн сайта или веб-приложения
Роман оставил отзыв. Создание сайта-визитки, веб-дизайн, более месяца назад, Хабаровск. Руслан оставил отзыв. Создание интернет-магазина, более месяца назад, Хабаровск.















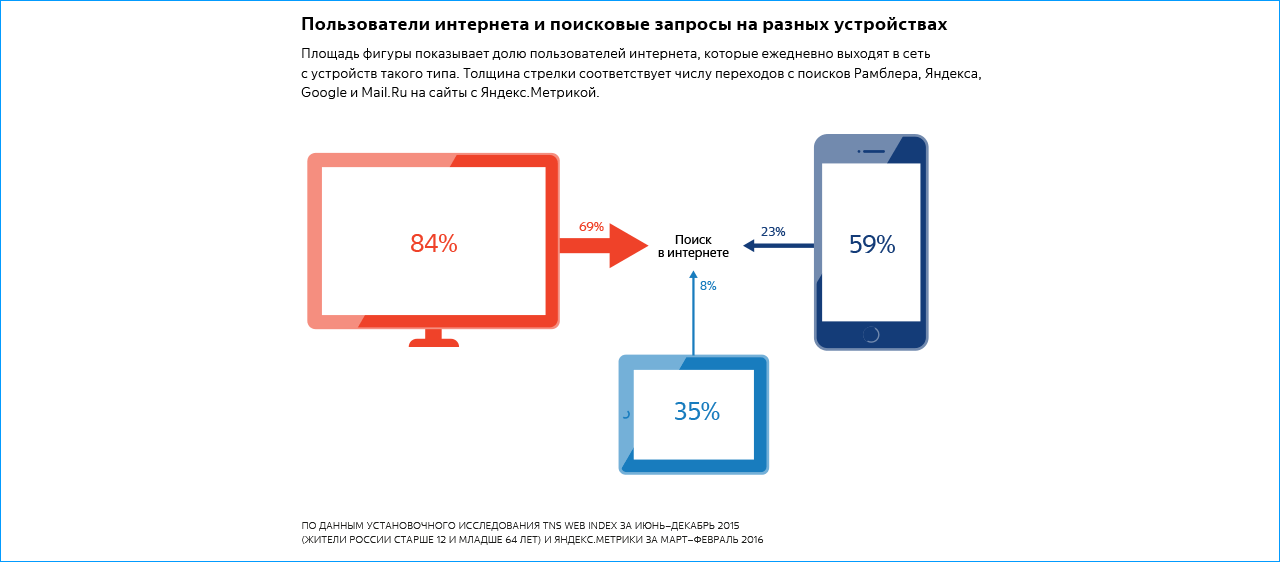
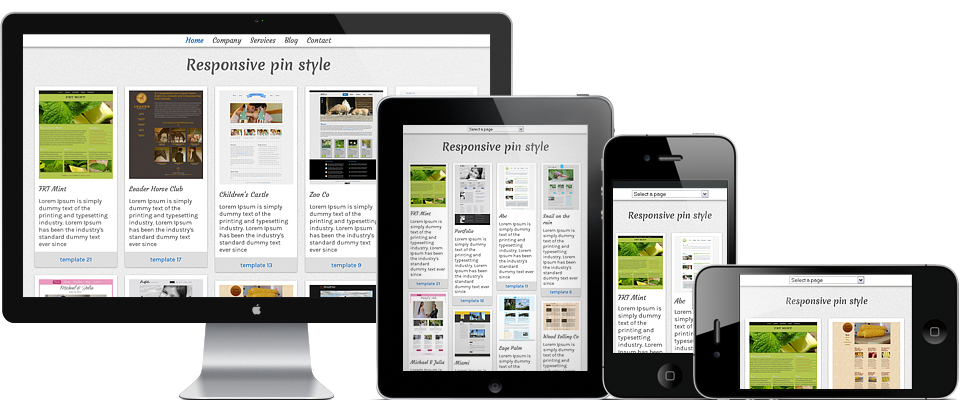
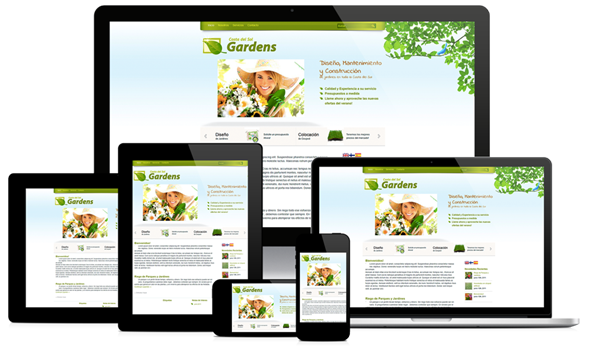
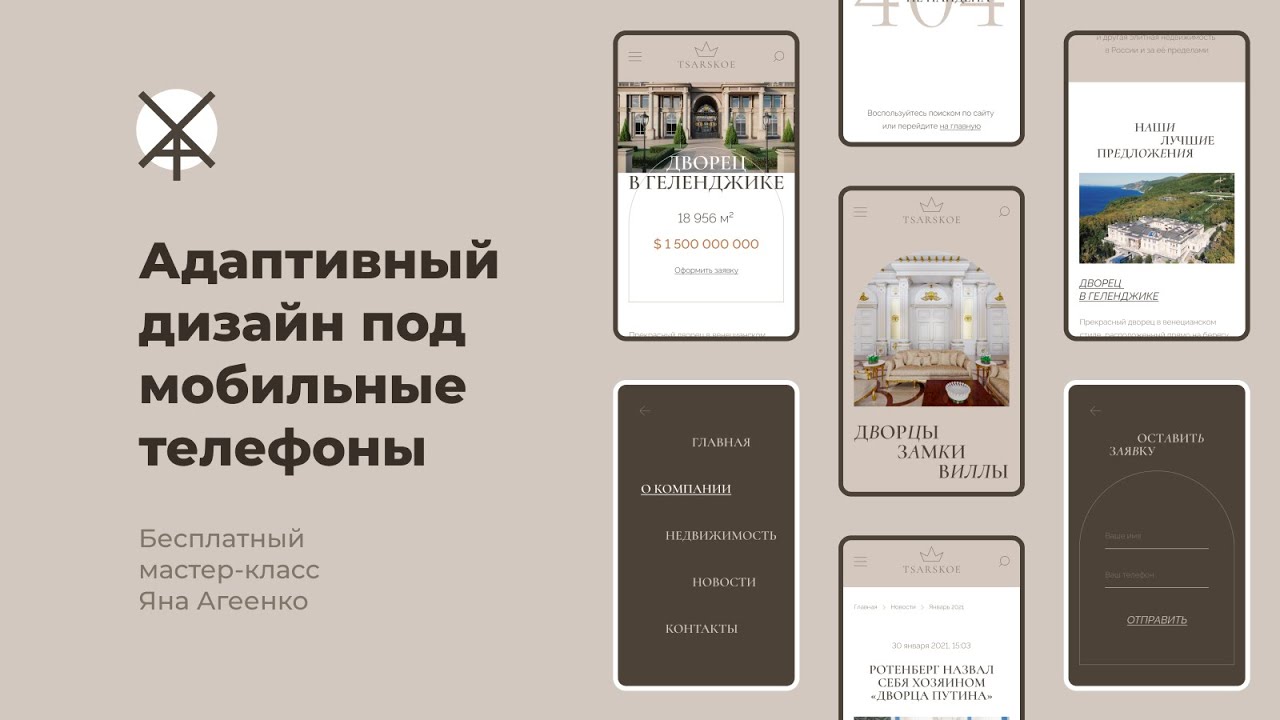
Все больше людей пользуются мобильными устройствами телефонами, планшетами и прочими для посещения Интернета, это не для кого уже не новость. Количество таких людей в процентном отношении будет только больше с каждым годом, потому что это удобно и по многим другим причинам. Словосочетание «Адаптивный дизайн» стало собирательным термином, обозначающим обеспечение работоспособности сайта на устройствах с низким разрешением экрана.












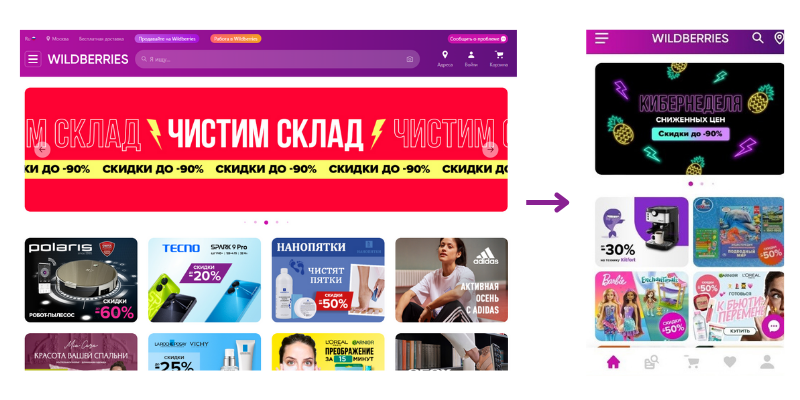
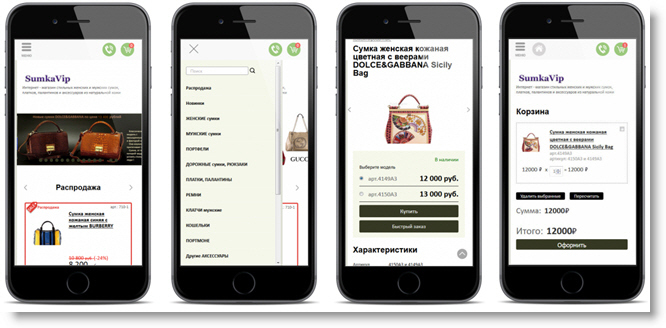
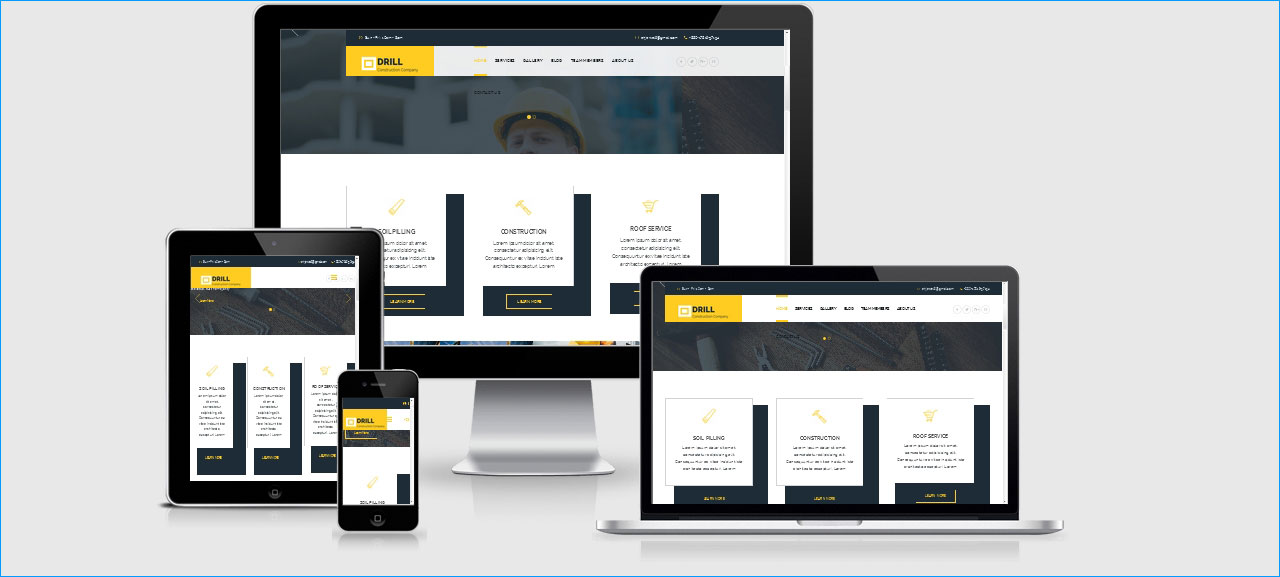
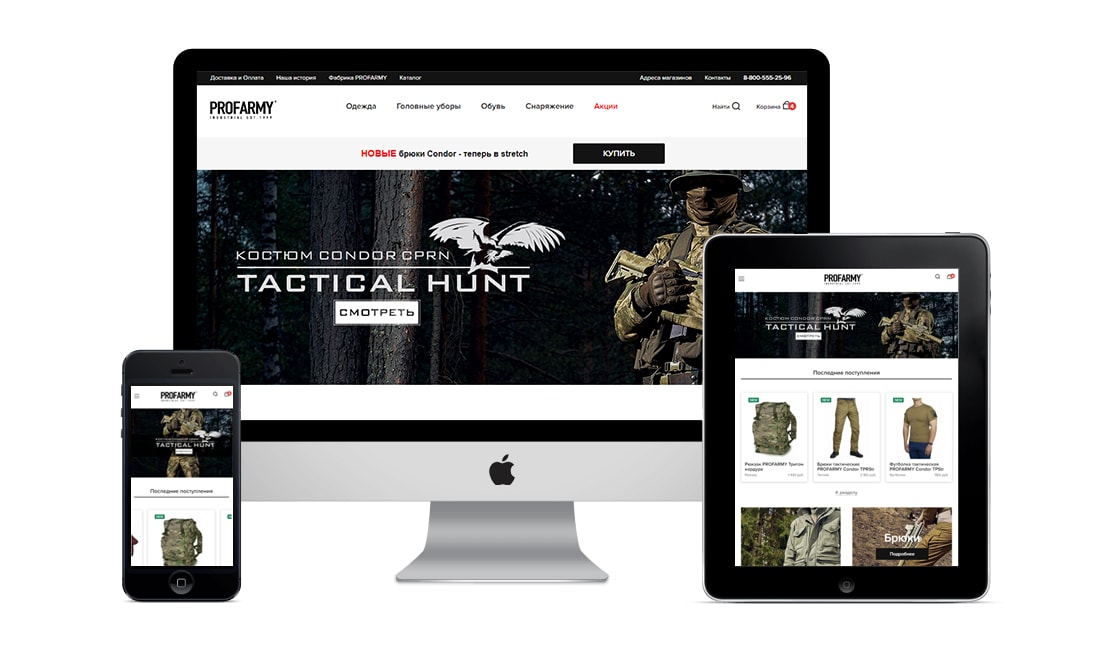
Мобильный сайт или адаптивный? С началом эры бума мобильных устройств разработчики оказались перед выбором: оставлять ли мобильные версии своих сайтов наряду с «полноценными», или сайты должны стать адаптивными и самостоятельно подстраиваться под разные размеры экранов? На текущий момент при построении мобильных версий сайтов существуют 3 основных способа их построения: Адаптивный дизайн; Отдельная мобильная версия сайта. Каждый из способов обладает своими плюсами и минусами, которые я постараюсь подробно описать. Для того, что бы получить рабочий продукт не нужно писать все с нуля — достаточно лишь подправить CSS и HTML… С учетом наличия фреймворков, подобных Bootstrap подобная разработка не является очень сложной при стандартной реализации. К тому же, поддержка такого продукта будет относительно простой задачей.











Похожие статьи
- Декоративно Как приготовить филе из курицы в домашних условиях - Картошка жареная, рецепты с фото на
- Стиль стиляги фото прическа для женщин - Модные вязаные кофты 2024 года: на фото модели для
- Связанные платья и сарафаны - Ирада стильная мусульманская одежда. Хиджаб, платья и
- Бунгало дом фото - Экскурсия по местам Мэрилин Монро Интуризм